こんにちは!
ケイタです!
本日は、本Webサイトにお越し頂き、誠にありがとうございます!
ブログを書き始めたけど、有名ブロガーのサイトのように
記事のクオリティをあげたいと思っていませんか?
今回は、「簡単にブログ記事のクオリティを上げる3つの方法」について
お伝えしていきます。
テーマJINの表示・機能で紹介しています。
簡単にブログ記事のクオリティを上げる3つの方法

簡単にブログ記事のクオリティを上げる3つの方法とは、
文章の装飾・画像を反映させる・ショートコードを反映させる
1.文章を強調させて、メリハリのある記事にしましょう!
2.画像挿入をすることで、イメージを持ちやすくなり、読者の理解・興味が引けます。
→アイキャッチ画像(記事見出し画像)を設定することでより興味を引けるように
3.ショートコードを活用することで、デザインが大幅に強化できます。
リンクのURLだけでなくYouTubeやGoogleマップなどの情報を提供できるため
読者にとって、調べる時間をなくすことができてサイトの満足度につながります。
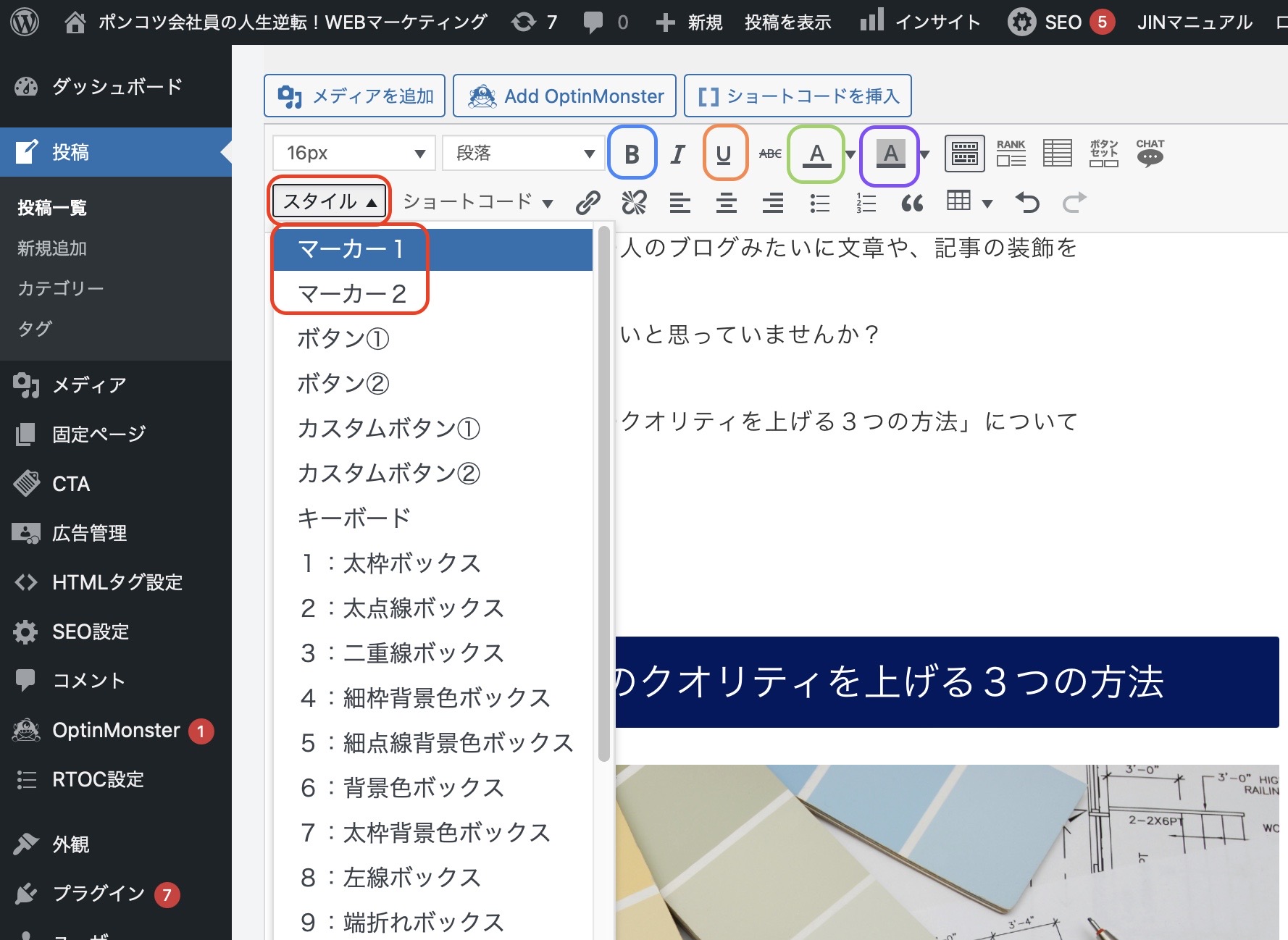
1.文章の強調をして、読みやすくしよう

文章を書いていて、見やすくしたい・強調したい箇所があるけど
どうしたら良いのかお悩みのあなたへ
簡単に文章のイメージや見やすさがUPする方法を5つ紹介します。
・B:太字
・U:下線
・マーカー1、マーカー2
・A:テキストカラー変更
・A:背景色変更
5つ全て反映の仕方は同じで、強調したい文章をドラッグ選択して
ツールバー内にある各種表示のクリックを登録することで簡単に変更できます。

それぞれにきまりはありませんが、自分の中で強調する決まりを設けると
統一感が出て文章の見やすさにつながります。
私は、文章の中でポジティブで強調したい場合はマーカー1
逆に、文章の中でネガティブで強調したい場合はマーカー2
1文を強調させたい時はU:下線、1単語程度のみ強調したい時はB:太字
テキストカラー、背景色は色を変更した方が分かりやすい時に使っています。
2.画像の挿入方法

画像を反映することで、文章だけでは伝えられない部分を説明できますし、
画像を挿入するだけで、記事の印象・クオリティは一気に上がります。
それでは、記事に画像を挿入する方法をお教えします。
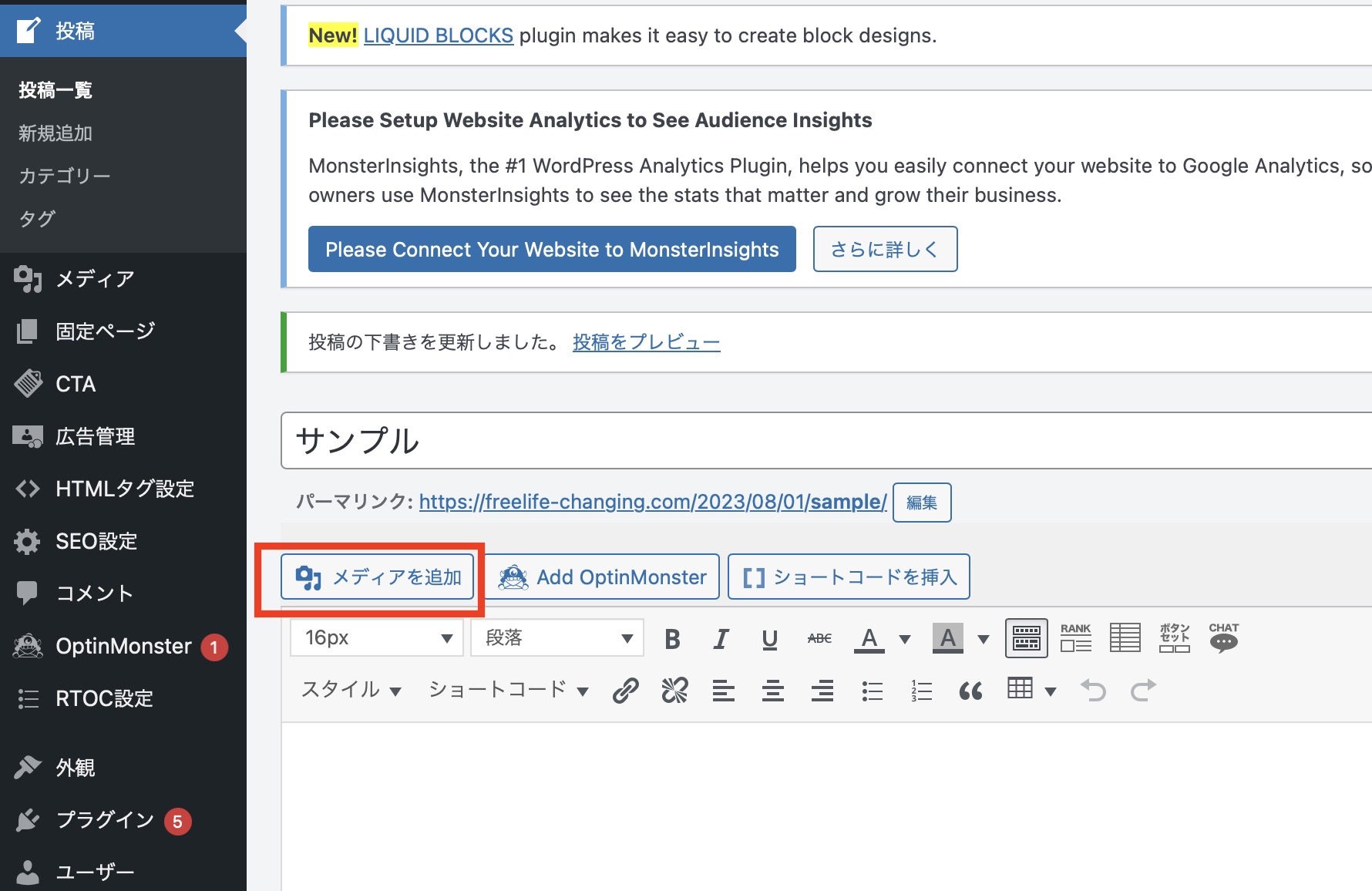
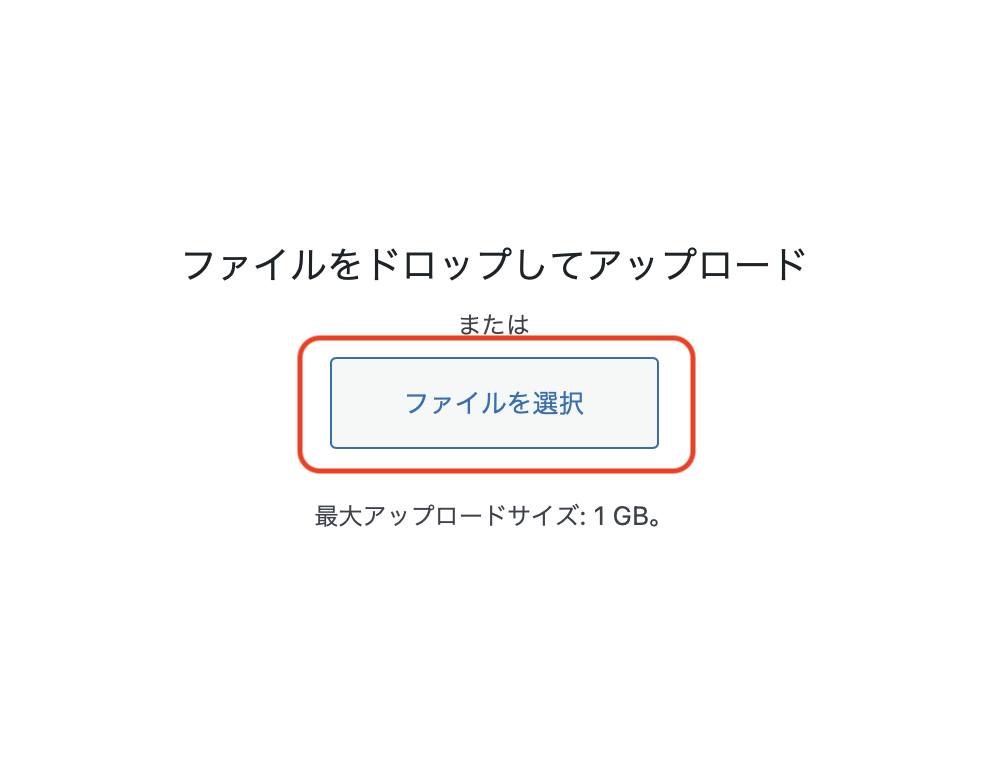
記事編集画面のメディアを追加からファイルをアップロードを選択して、画像のファイルを
選択すると、メディアライブラリーへ画像が追加されます。


画像を挿入したい箇所にカーソルを合わせて、ライブラリーから画像を選択し、
投稿を挿入をクリックすると画像が挿入されます。
目次の下(h2の下)に画像を入れるとブログのまとまりが良くなります。
皆さんもブログやサイトを読む際に、読んでいく中で目に留まる箇所には、
画像が入っていたことが多いのではないでしょうか?
記事を読んでいく際の目印になり読みやすくなりますので、画像を挿入するときは
h2の下に挿入することを意識してみて下さい。
画像サイズ(推奨)16:9の比率、横幅1000px:高さ562px
アイキャッチ画像を設定しよう
記事が出来上がったら、アイキャッチ画像を設定しましょう。
アイキャッチ画像は、YouTubeでいうサムネイルのようなもので、その記事を表す
デザインを設定することで、読者の興味を強く引くことができます。
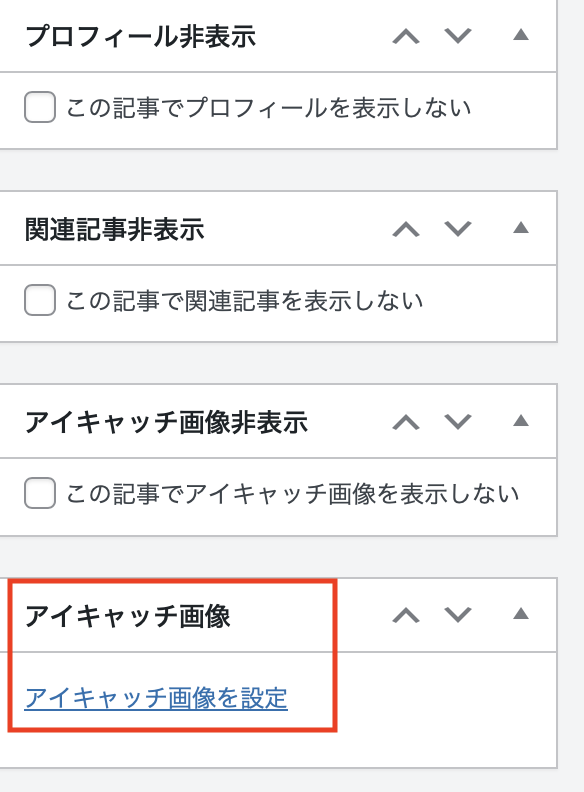
記事編集画面の右下にあるアイキャッチ画像を設定から選択したい画像を
設定していきましょう。

画像サイズ(推奨)1:1.91の比率、横幅1200px:高さ630px
3.ショートコードを活用して手軽に装飾を

ショートコードというのは、短いプログラミングのようなもので
通常、1つ1つ複雑なコードを手入力していく必要がありますが、
プラグイン:WordPress Shortcodes Plugin‐ShortcodesUltimate
を設定すると簡単に反映することができます。
WordPress Shortcodes Plugin‐ShortcodesUltimateの紹介・登録方法は
こちらの記事で紹介しています。
誰でも簡単に、様々なデザインやYouTubeの動画などのコンテンツを記事に
挿入することができます。
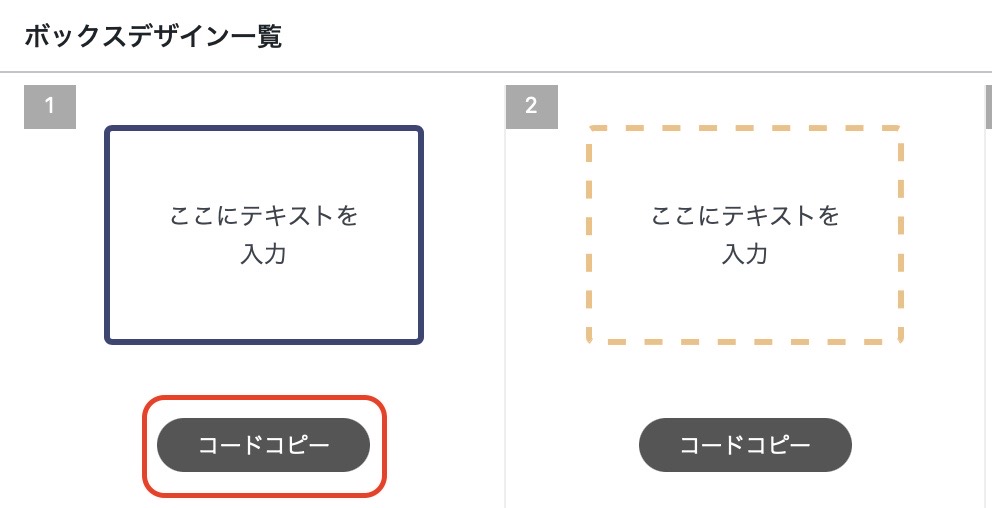
ボックスデザイン

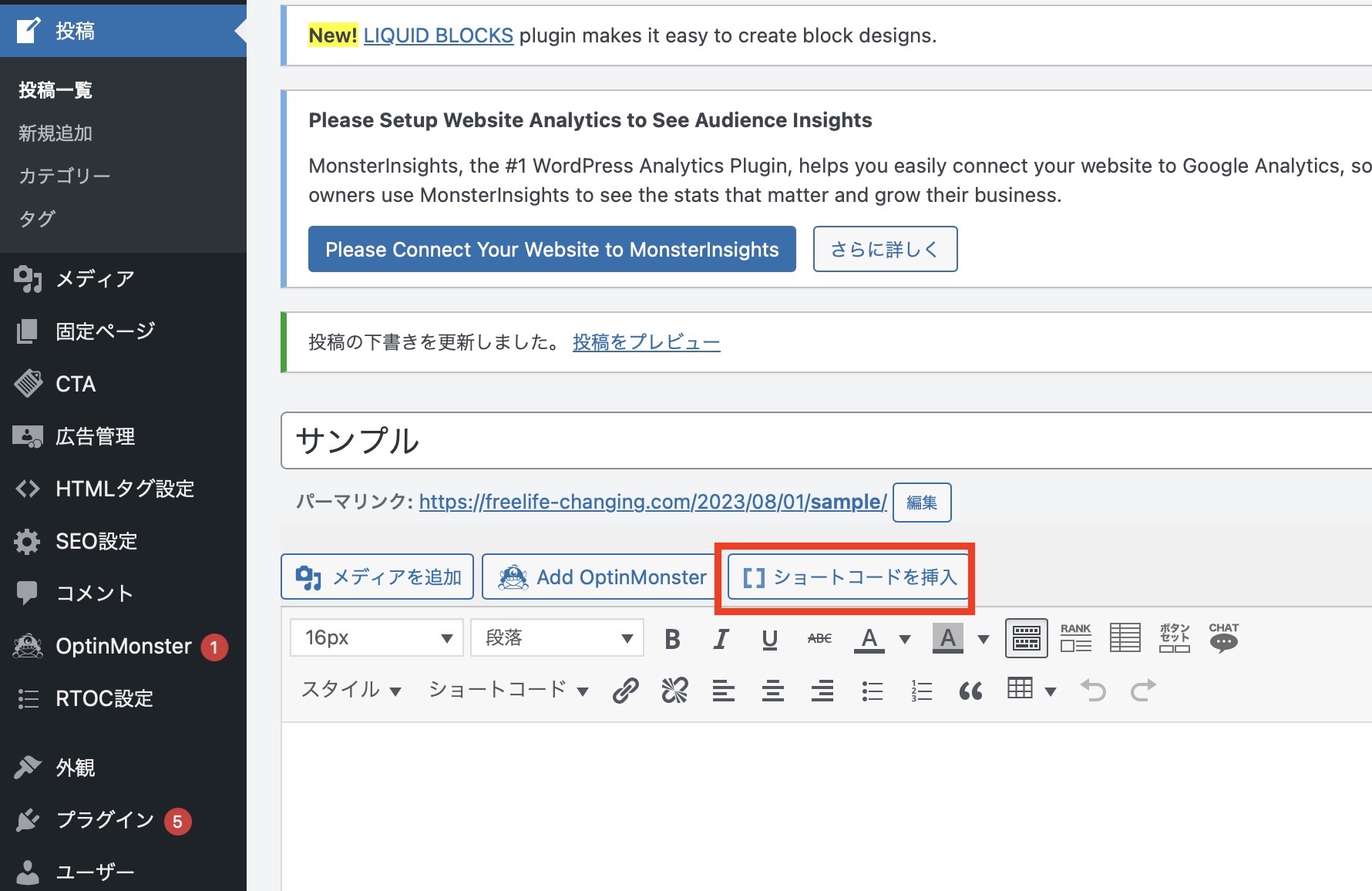
投稿画面の下にあるボックスデザインより好きなデザインのコードをコピーを押す
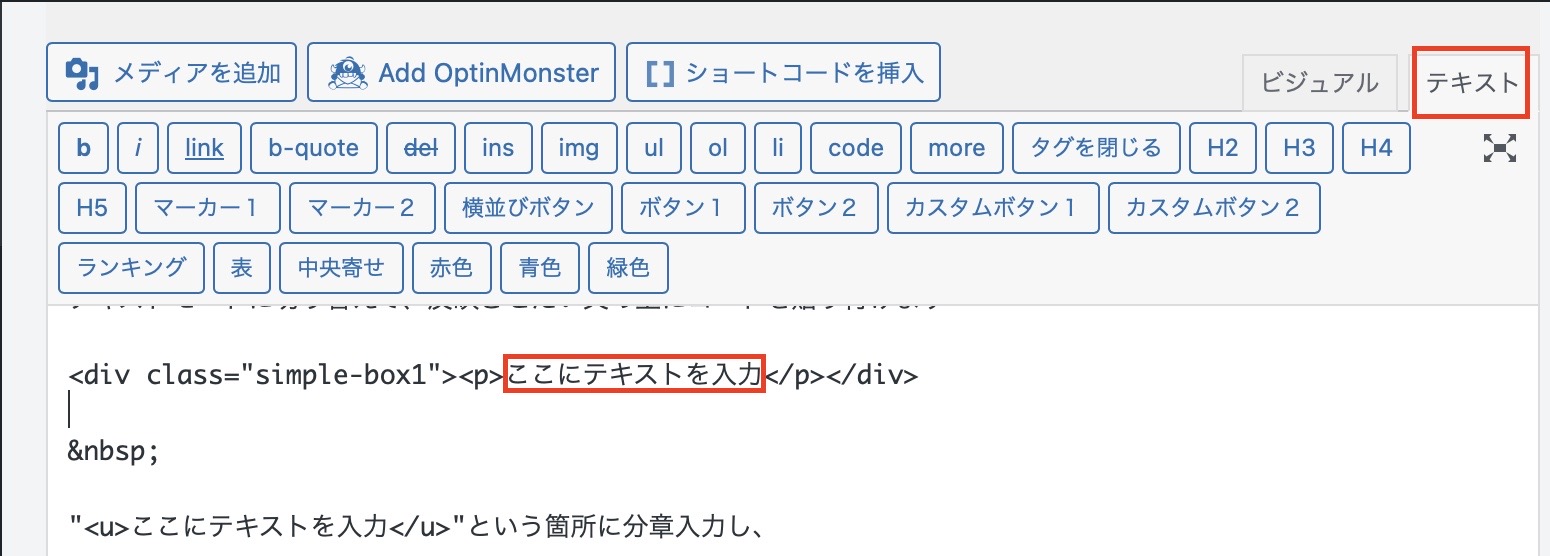
テキストモードに切り替えて、反映させたい文の上にコードを貼り付けます

“ここにテキストを入力“という箇所に分章入力し、
ビジュアルモードへ戻ると反映されています。
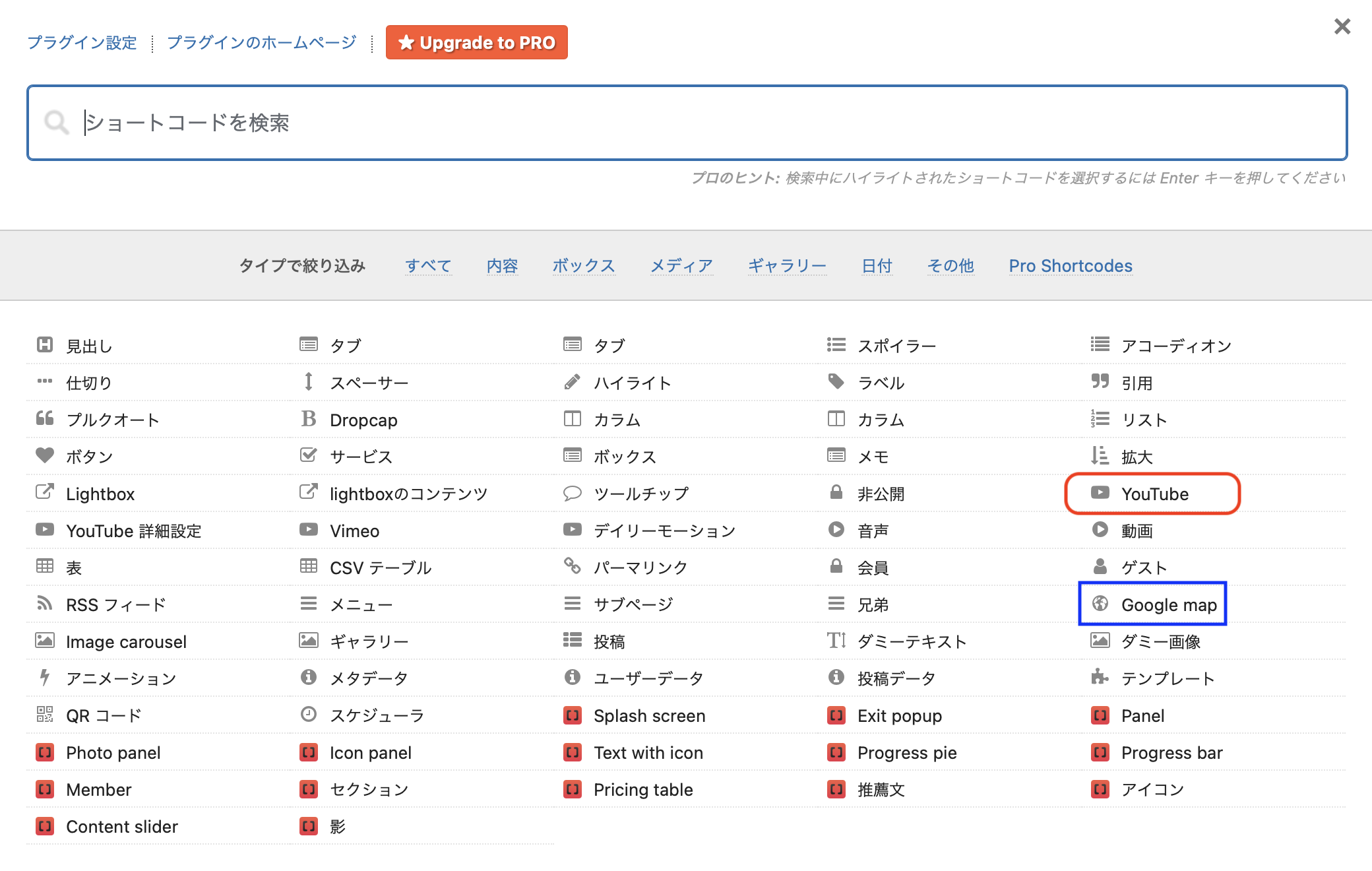
YouTube・Google map 挿入方法

YouTube挿入

ショートコード⇒URL欄へ、YouTubeのURLを貼り付け
⇒ショートコード挿入でYouTube動画を添付させることができます。
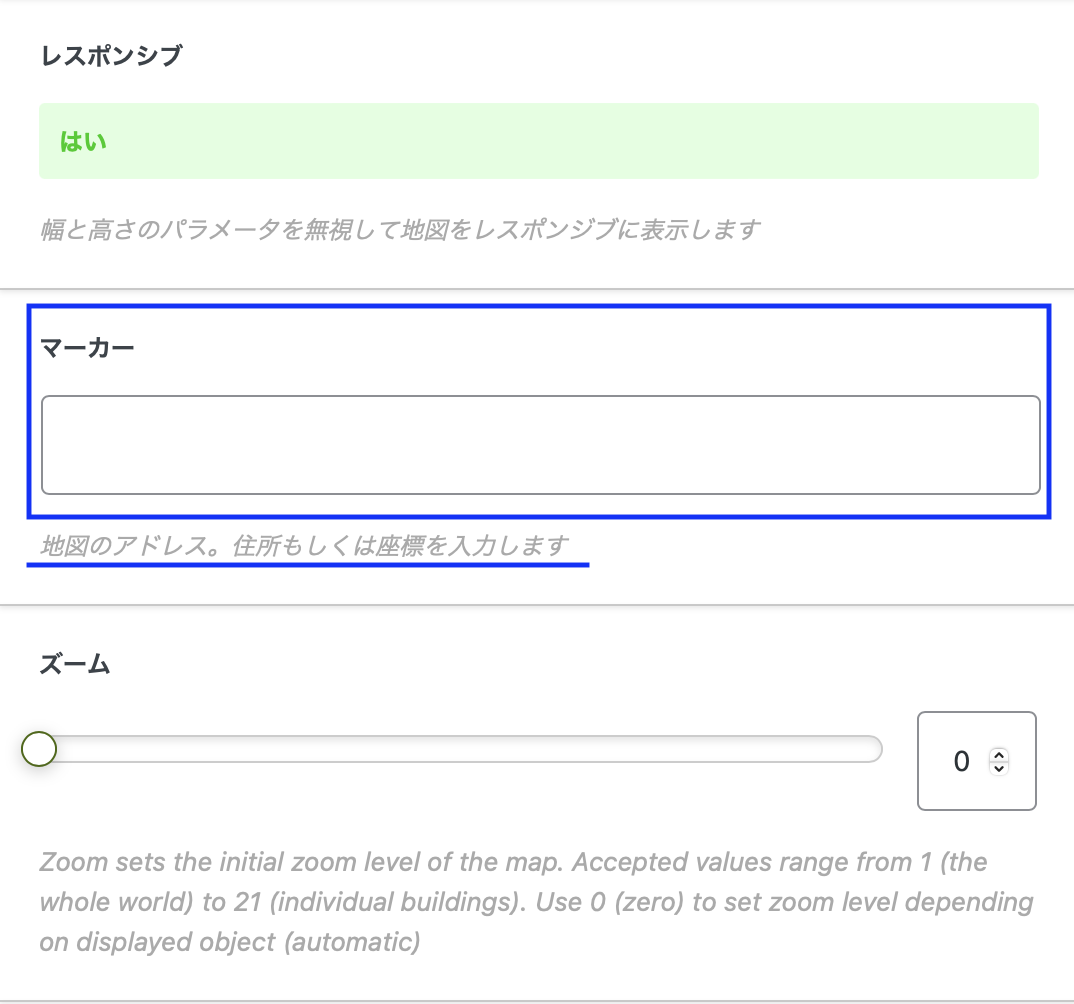
Google map挿入

ショートコード→マーカー欄に貼りたいマップ情報(住所)を入力
⇒ショートコード挿入でGooglemapの紹介したい場所を添付することができます。
最後に
今回は「簡単にブログ記事のクオリティを上げる3つの方法」について
お伝えさせて頂きました。
「記事を読んでいかがでしたか?」
思ったよりも簡単に記事のクオリティを上げることができるんだなと
思ってもらえいると嬉しいです。
文章の強調・画像の挿入・ショートコードを用いて記事を簡単にデザインする!
↑この3つを行うだけで簡単にクオリティを上げることができますので
是非取り入れてみて下さい。
ブログ作成関連の記事も投稿していきますので
定期的に、当ブログまで見に来て下さい!
最後まで読んで頂き ありがとうございました。